このブログはWordPressというCMS(コンテンツ・マネジメント・システム)で作っています。
世界的にも多くのウェブサイトで使用されていて、あまりプログラミングに詳しくなくてもキレイなサイトが作れるので人気ですね。
とはいえ、いじれるところ満載で四苦八苦してますが。笑
僕は自分がやってるギター教室「Real-G Guitar School」のブログ運営のために今年から使ってました。
この本文とかは絵文字【😊☺️😆🎸🍺】反映されるんですけど、
どうやらコメント欄はダメみたいです。
なので“コメント欄で絵文字を使用する方法”についてみていきます。
Emoji Emoticonsプラグインを入れる
ここはコメントする人というよりワードプレス利用者向け&備忘録なので、
「さっさと入れ方教えろ〜」の人は飛ばして大丈夫です。
通常のままだと絵文字が利用出来ないので
「Emoji Emoticons」というプラグインをダウンロードして有効化します。
これで絵文字が使えるようになるのですが、
絵文字利用時に文字よりアイコンが上下してしまう場合があります。
その際は追加CSSで
img.emoji-smiley {
width: 1.1em;
height: 1.1em;
vertical-align: -7%;
}【参考】Satoshi’s blog 『WordPressで絵文字を使う|プラグインEmoji Emoticonsの使い方』
と入力すれば文字と絵文字の位置が良い感じに!
絵文字シートからコードをコピペ
はい、ここからがコメントしてくれる皆さんのための内容です。
コメント欄で絵文字を使うには絵文字のコードを書かなくてはいけません。
どういうことかと言うと、
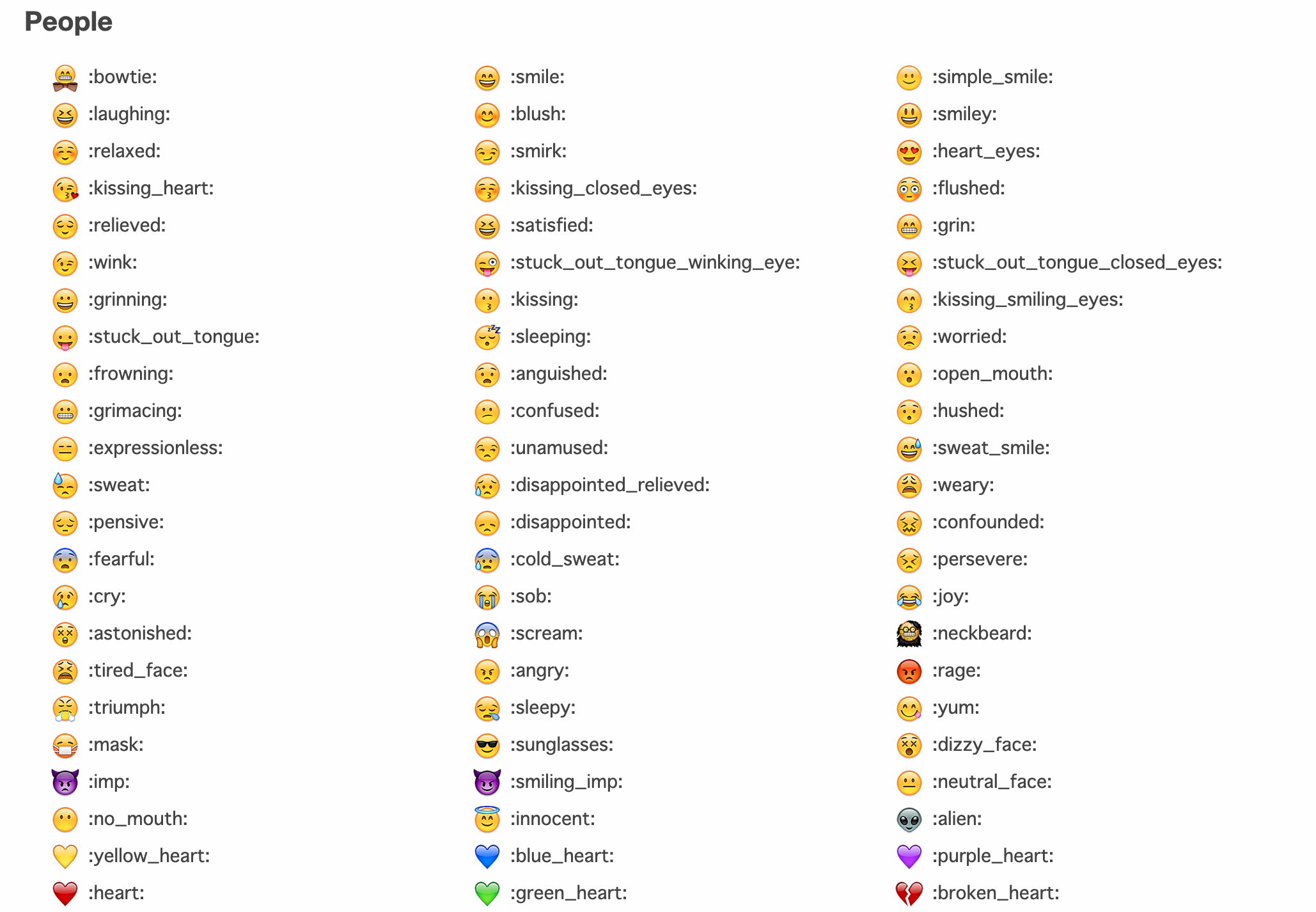
下のリンクの『絵文字シート』から各絵文字に割り当てられたコードをコピペして使います。
(コードを手入力でももちろんOK)

😄なら➡︎ :smile: って書くってことね。
はい、面倒くさい。笑
違う絵文字ならもう少し簡単に使えそうなのもあったけど、
今んところ調べた感じこれがマシな方法かな。
絵文字使いたい人は参考にどうぞー。
あとがき
ふぅ、ちょっと真面目に書いた。笑
元々ワードプレスはこういった記事を書くのに向いてるんですよね。
なんで「ギター教室のブログ」でも奏法や上達のポイントなど記事にしてます。
講師:土屋浩一 【画像クリックで講師プロフィールへ】 あなたの弾きたい!!を全力サポート ギター・ウクレレで人生に癒…
これは宣伝ね。笑
もし周りにギターやってる人とか興味ある人いたら勧めておいて下さい♪
これから記事も増やしてく(予定)ので。
ポップなブログなら「アメブロ」とか「はてなブログ」とかの方が使いやすいと思うけど、
せっかくワードプレスなので記事っぽいのもアップしていこうと思います!